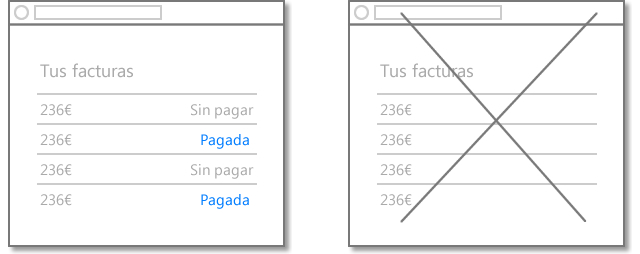
16- Muestra el estado de las cosas en vez de ser demasiado conciso
Los correos se leen o no, las facturas están pagadas o no, hay siempre elementos que pueden tener diferentes estados. Muéstralos, ayuda al usuario a ver si la acción que ha realizado se ha llevado a cabo con éxito.

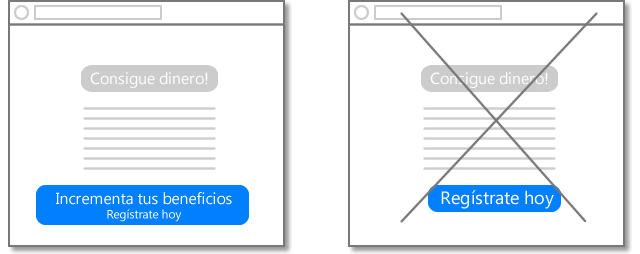
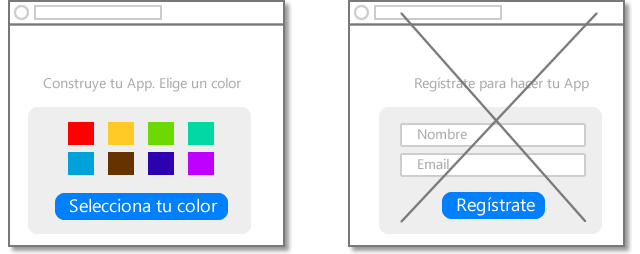
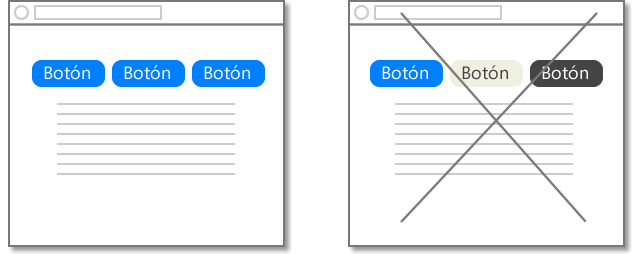
17- Los botones mejor con beneficio
Imagina dos botones en una página, uno te cuenta que vas a ahorrar dinero y el otro dice que registres. Seguro que el primero obtiene más clics, la idea es que los botones que refuerzan un beneficio dan lugar a mayores tasas de conversión. Además un botón de registro sugiere tareas poco atractivas con formularios de varios campos…

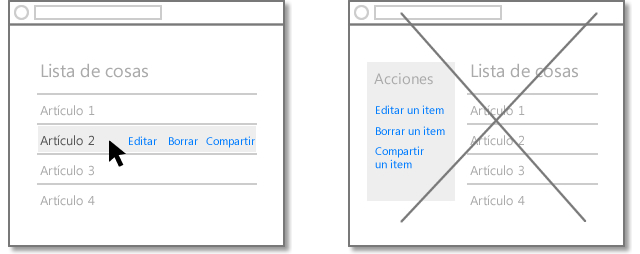
18- Realiza las acciones sobre el elemento concreto al que atañen
Frente a los menús sin contexto directo con respecto a un ítem, las acciones que se vayan a realizar para eliminar, editar, manipular este ítem es preferible mostrarlas cuando estamos sobre el mismo o hemos realizado un clic sobre él. Este tipo de interacción es posible cuando contamos con listados de ítems sobre los que tiene sentido realizar alguna acción.

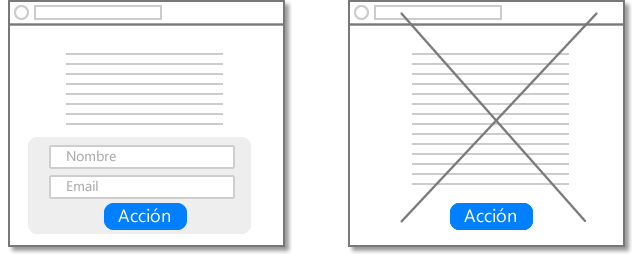
19- No hacer páginas adicionales si se puede resolver en la que estás
Es preferible mostrar los campos de formulario en la propia página de conversión ya que además de reducir los pasos que el usuario tiene que dar, se emplea menos tiempo y proporcionamos al usuario una sensación de unidad.

20- Compromiso gradual en vez de previo
En lugar de pedir a los usuarios el registro previo, es recomendable permitirles realizar una tarea a través de la cual conozcan el valor de tu propuesta. Estas interacciones previas al registro permiten mostrar algunos beneficios y la posibilidad de que se vayan acomodando y cogiendo confianza. Entonces serán menos reacios a compartir contigo la información de registro. El compromiso gradual se basa en posponer el proceso de registro lo más posible con el fin de dejar a los usuarios que usen y personalicen un producto o servicio.

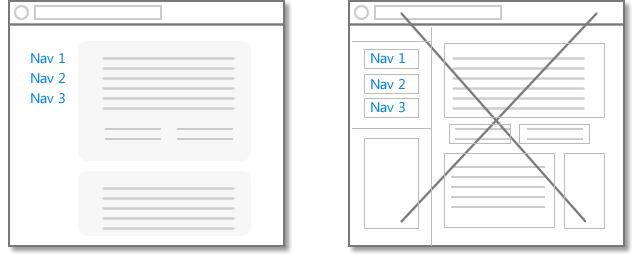
21- Coloca menos bordes para no perder la atención
Los bordes compiten con el contenido. Obviamente son muy valiosos para delimitar zonas, pero también se llevan su parte de la energía cognitiva a medida que van creciendo en número. No es difícil mantener el orden entre diferentes bloques utilizando alineaciones, tamaños y tipos de fuentes y algún fondo, pero cuando se van integrando bordes por todas partes, la idea original de ordenar se convierte en todo lo contrario, creando una sensación de suciedad y desorden.

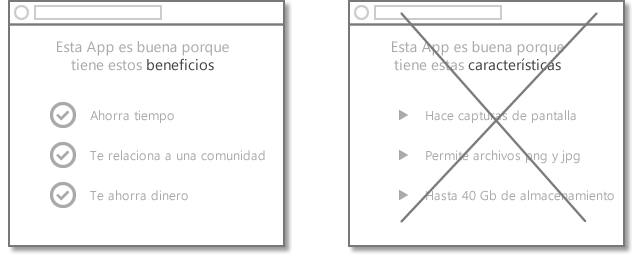
22- Vende beneficios en vez de características
Las personas están menos interesadas en conocer las características de lo que están en saber los beneficios de un producto o servicio. Al menos trata de relacionar las características con beneficios cuando presentes la información.

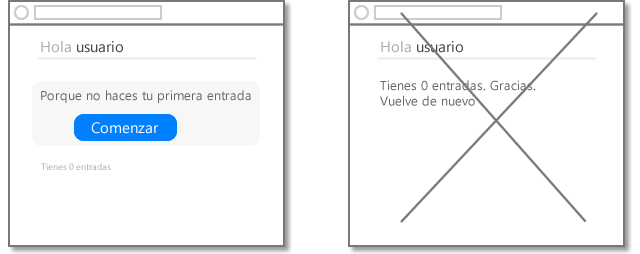
23- Trata de diseñar para cuando no hay datos, no solo para cuando todo va bien
Cuando vas a mostrar la información de entradas, comentarios, etc… siempre va a ocurrir un momento en que hay 0 datos, queda muy bien cuando tienes muchos, pero debes pensar en este caso del 0 cuando plantees el diseño. Si un usuario se enfrenta por primera vez con tu interfaz y ve todo vacío, es probable que estés perdiendo una oportunidad. Muchas veces olvidamos diseñar el caso en que todavía no hay datos. Es mejor enseñar al usuario qué puede hacer a continuación antes que dejarle perdido.

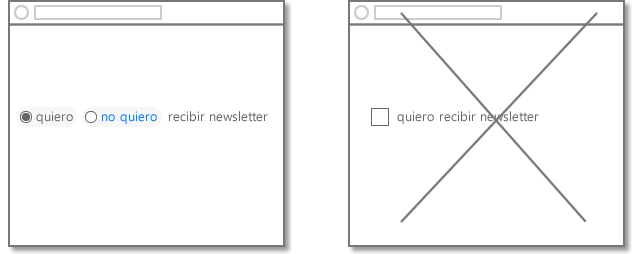
24- La opción deshacer mejor que la de hacer
La opción deshacer implica que los usuarios parten de una opción predeterminada sin tener que realizar ninguna acción. Lo tradicional es que lo usuarios deban realizar una acción antes de participar o recibir algo. Sin embargo existen razones por las que probar la opción deshacer: en primer lugar despeja un poco la resistencia a realizar una acción, ya que no tiene que hacer nada. En segundo lugar esta manera de mostrar las cosas parece indicar que la mayoría opta por esta opción, y eso puede aportar confianza en cuanto a “seguir a la mayoría”.
Aunque esta opción deshacer se ha utilizado con malas prácticas por muchos desarrolladores, si se utiliza honestamente aporta beneficios.

25- Sé consistente en vez de hacer que vuelvan a aprender
Uno de los principios más conocidos en el diseño es la consistencia. Cuanto mayor es ésta, menor es el esfuerzo en aprendizaje que tiene que emplear el usuario a la hora de navegar por la inferfaz que estamos construyendo. Conforme vamos avanzando en la profundidad de la navegación debemos mantener los comportamientos ya aprendidos. Además, si lo haces, cuando te haga falta destacar algo en particular será más sencillo hacerlo si de pronto introduces un nuevo comportamiento que se sale de lo típico.

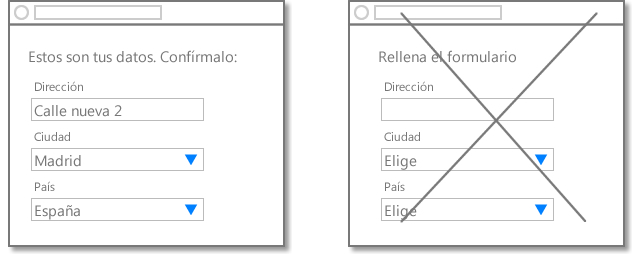
26- Datos predeterminados antes que volver a preguntar
El uso de valores por defecto inteligentes o campos de formulario prellenados en base a datos ya proporcionados en el pasado ayudan a hacer la navegación del usuario más confortable y menos irritante. Respetamos su tiempo, cuanto menos trabajo, es mejor.

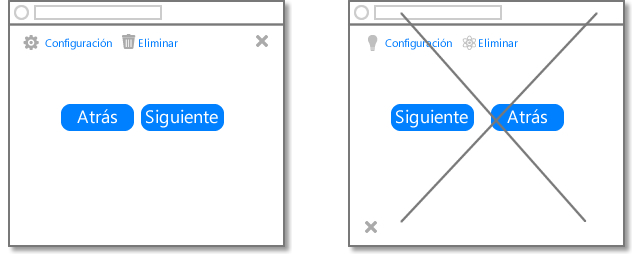
27- Utiliza lo establecido en vez de crear nuevas maneras
Los convenios están para utilizarlos, y así reducir la curva de aprendizaje. Cuando un comportamiento está ya establecido a través de múltiples interfaces de múltiples webs, no intentes cambiarlo, sólo conseguirás hacer perder tiempo y desesperar al usuario. La rueda ya está inventada.

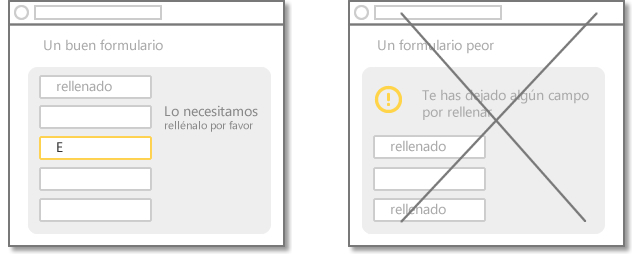
28- Prueba con la validación Inline
Cuando se está rellenando un formulario, si es posible detectar y mostrar errores sobre la misma pantalla, al usuario le estamos permitiendo corregir sobre la marcha, en vez de una vez que lo envía encontrarse con una pantalla de error en la que tiene que buscar aquello que ha hecho mal.

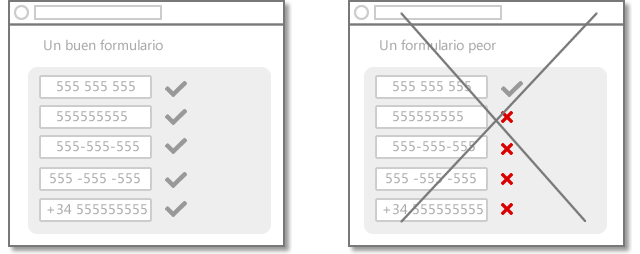
29- No seas tan estricto con los datos
Hay ciertos tipos de campos como los datos telefónicos que permiten escribir los datos en más de un formato. Si puedes no obligues a introducirlos de una única manera, mejor trabaja tu código para que el usuario tenga que trabajar menos.

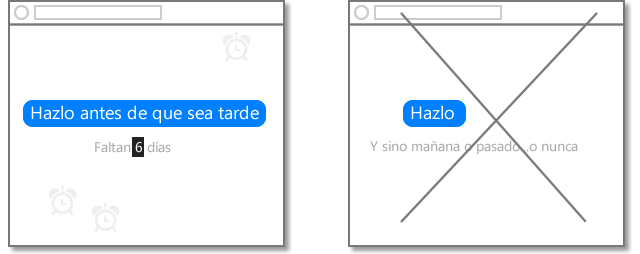
30- Transmite urgencia y no intemporalidad
Esta es una táctica de persuasión que se aplica con el fin de hacer que los usuarios actúen ahora y no más tarde, o lo que suele ocurrir, nunca. Es sencillo puesto que da la impresión al usuario de que hoy está disponible pero mañana puede no estarlo. A nadie le gusta perder oportunidades. Y como siempre, usa este recurso honestamente.



Comentarios