Fundamentos de los modos de mezcla
Si alguna vez has utilizado software de edición de imágenes como Adobe Photoshop, Affinity Photo o Sketch App es probable que tengas alguna experiencia con los modos de fusión. Es una de esas características que a los diseñadores les gusta ya que esencialmente es un método para conseguir resultados más elaborados e interesantes, pero los desarrolladores de aplicaciones para usuario tienden a odiarlo porque son muy laboriosos de poner en práctica. ¡Pero ya no! Vamos a ver cómo, pero primero vamos a repasar un poco de teoría cortesía de Wikipedia.
Los modos de mezcla en la edición de imágenes digitales se utilizan para determinar cómo dos capas se mezclan entre sí. Sin embargo, en la medida en que cada píxel tiene una representación numérica, es posible dar con un número amplio de maneras de combinar dos capas.

Para muchos diseñadores y desarrolladores que trabajan con los modos de fusión este es un proceso experimental. No es necesario memorizar todos los cálculos matemáticos para utilizarlos de manera efectiva. No se necesita mucho tiempo para hacer malabares con algunas de las opciones de Photoshop, pero se puede convertir en mucho tiempo, cuando hay que hacer lo mismo con CSS o JavaScript.
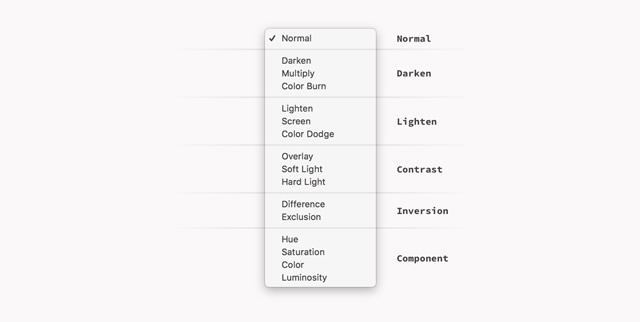
Los modos de fusión por grupo
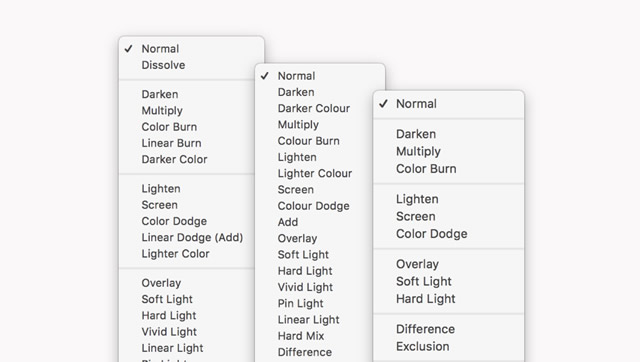
Photoshop y Sketch disponen las opciones de fusión separadas en unos pocos grupos significativos. Desafortunadamente Affinity Photo presenta sus opciones en una manera no agrupada. No vamos a describir el algoritmo detrás de cada una de ellas, ya que hay un montón de explicaciones detalladas por ahí - un breve resumen de cada grupo es suficiente para captar el concepto.

Normal
No se aplica ningún algoritmo matemático. Si te preguntas por qué el modo aleatorio “Disolver” pertenece a este grupo, te acabas de responder con lo de aleatorio. El siguiente ejemplo muestra el modo de mezcla “Normal”.

Darken
Como su propio nombre indica, el resultado será más oscuro que el aspecto inicial de la capa de mezclado. El color base es de color blanco puro. Cada píxel más oscuro que el blanco da un resultado oscurecido de los píxeles mezclados. Al utilizar este modo con capas de color blanco puro no generará ningún efecto. Darken genera efectos invertidos frente a los modos de la categoría de “Lighten”. El siguiente ejemplo muestra el modo de mezcla “Darken”.

Lighten
Como su propio nombre indica, el resultado será más luminoso que el aspecto inicial de la capa de mezclado. El color base es un negro puro. Cada pixel más brillante que el negro da un resultado aclarado de los píxeles mezclados. Al utilizar este modo con capas negras puras no generará ningún efecto. Lighten genera efectos invertidos frente a los modos de la categoría de “Darken”. El siguiente ejemplo muestra el modo de mezcla “Lighten”.

Contrast
Darken utilizan modos de mezcla de color blanco puro como el punto neutro. Lighten utiliza el negro puro. El grupo de contraste utiliza el 50% de gris como el color de base para volver a calcular el resultado mezclado. El objetivo de esta categoría es manipular el contraste de una imagen. El siguiente ejemplo muestra el modo de mezcla “Hard Light”.

Inversion
Este conjunto de modos de mezcla calcula la diferencia o la inversión de color entre dos capas. Esto produce resultados donde los colores son eliminados o invertidos en el mezclador de colores. El siguiente ejemplo muestra el modo de mezcla “Difference”.

Component
El grupo Component nos permite mezclar los componentes de color primarios: tono, saturación y brillo. El siguiente ejemplo muestra el modo de mezcla “Hue”.

Software vs Realidad web
El software de diseño web es mucho más generoso con las opciones disponibles de lo que lo es la propia plataforma web. Adobe Photoshop nos da acceso a 27 modos de mezcla, Sketch nos da 16 opciones y Affinity Photo ofrece 30 variaciones.
De acuerdo con las recientes Especificaciones de los niveles de composición y fusión, CSS dispone de 16 valores que podemos utilizar en nuestros proyectos. Estos son exactamente los mismos valores que están disponibles en Sketch.
Trabajar con modos de mezcla CSS
CSS nos permite usar los siguientes valores:
normal(initial value)multiplyscreenoverlaydarkenlightencolor-dodgecolor-burnhard-lightsoft-lightdifferenceexclusionhuesaturationcolorluminosity
Hay dos propiedades CSS que nos permiten trabajar con los modos de mezcla: background-blend-mode y mix-blend-mode. El efecto que estas dos propiedades producen es idéntico, pero el momento en el que se utilizan es diferente. Vamos a echar un vistazo rápido a las dos.
background-blend-mode
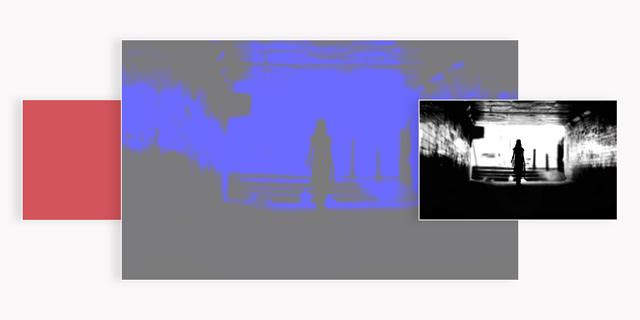
background-blend-mode aplica un modo de mezcla al background-color o a background-image. Puede tomar varios valores cuando usamos más de un fondo. Al usarlo con gradientes puede producir resultados muy. Vamos a echar un vistazo a un ejemplo sencillo.
.box{
background-color: #D3545B;
background-image: url('image.jpg');
background-blend-mode: multiply;
}
Ver en Codepen
mix-blend-mode
Sería un poco restrictivo utilizar modos de fusión únicamente con fondos. Esa es la razón por la cual mix-blend-mode existe. Nos permite mezclar cualquier elemento con el fondo.
.page{
background-image:url('image.jpg');
}
.box{
background-image: repeating-linear-gradient(
45deg,
#D3545B,
#D3545B 2rem,
transparent 2rem,
transparent 3rem
;
mix-blend-mode:darken;
}
¡Cuidado! Hay un error en Chrome. Mezclando con el elemento body no funciona bien en el navegador de Google.
Y con Internet Explorer, Edge y Safari ...
Seamos honestos - el soporte de los navegadores no es fantástico. Internet Explorer y Edge no ayudan en absoluto.

Artículo Original Pawel Grzybek

Comentarios