Photoshop es el programa de diseño por excelencia, esencial para cualquier trabajo de programación. No obstante, a pesar de ser un programa tan popular, muchas veces no hacemos uso de todo su potencial. Photoshop es un programa con muchas características amoldables a nuestras necesidades y, a menudo, estas opciones apenas las utilizamos por desconocimiento o simple falta de práctica. Y es que, conociendo estas opciones nuestro trabajo puede resultar más productivo, efectivo y eficaz, además de ahorrarnos tiempo. Por eso, he aquí algunos de estos tips interesantes:
01. Diseñar rápido con Adobe Comp CC:
Con este sencillo programa se puede editar bocetos rápidos de lo que será tu futura página. Una vez que empieces un proyecto puedes establecer un sistema de cuadrícula y, así, añadir fácilmente contenido desde fuentes a imágenes. Cuando hayas acabado de diseñar con Adobe Comp, puedes exportarlo directamente a Photoshop y terminar de editarlo al detalle.
02. Jet up smarter (guías inteligentes)
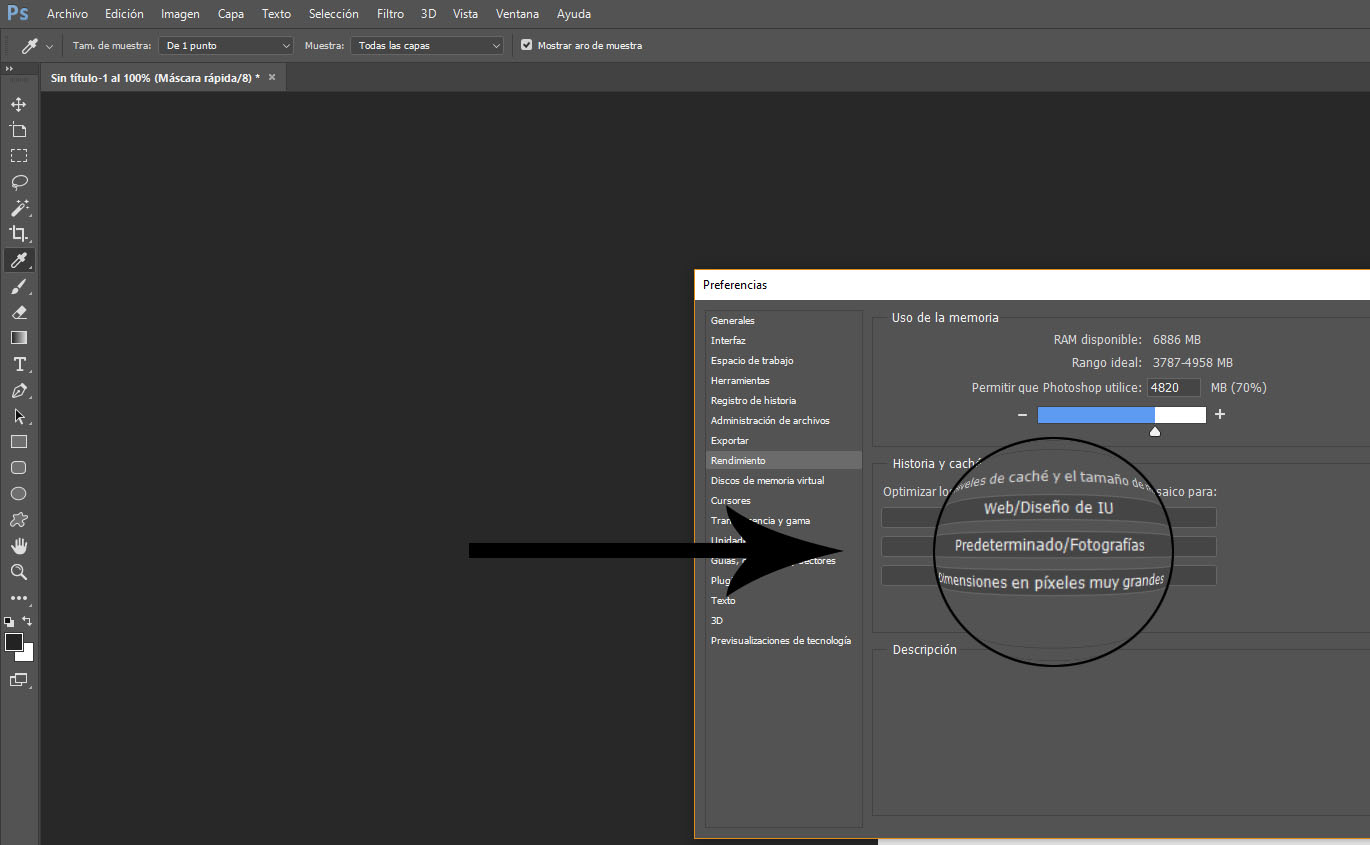
Es fácil alterar tu espacio de trabajo para mostrar más herramientas y paneles que necesites. Elige Ventana> Espacio de trabajo > Gráfico y Web. Esto no sólo añade y organiza paneles, también revela herramientas de dibujo en la barra. Además existen preferencias que se pueden usar: Photo CC > Preferencias, o Editar > Preferencias, selecciona Unidades & Reglas, y pon las unidades para nuevos documentos. Luego ve a Preferencias > Rendimiento > Historia y Caché > Web/ diseño de IU. Puedes optimizar los estados de historia para web y diseño IU. Sin ningún documento abierto, presiona T para seleccionar la herramienta horizontal de escritura. Ve a la barra de opciones y cambia la fuente, tamaño, y demás valores. Estos settings se convertirán en tu guía por defecto.

A través de los menús de herramientas y paneles puedes editar tus preferencias y adecuarlas al diseño web.
03. Trabaja rápido con Artboards
Un artboard se puede considerar como un tipo especial de grupo de capas. Recorta el contenido de cualquier elemento que contiene para ajustarlo a sus límites, y su jerarquía de elementos se muestra en el panel Capas, junto con las capas y los grupos de capas. Estos, sin embargo, no pueden contener otros artboards. Visualmente sirven como lienzos individuales dentro de un documento. Las capas del documento no contenidas en un artboard se agrupan en la parte superior del panel Capas y no se recortan en ninguna mesa de trabajo. Cabe añadir, también, que los artboards te permiten diseñar para diferentes tamaños y orientaciones de página.
Unos consejos rápidos son:
- alt + click: cualquier símbolo + que aparezca alrededor de un artboard cuando el artboard está seleccionado para duplicarlo.
- alt + arrastra el artboard a una nueva posición: duplicarlo
- presiona alt y click en un artboard en el panel de capas: para encajarlo tu pantalla.
- cmd+ click en la flecha al lado del artboard: colapsar todos los artboards a la vez.
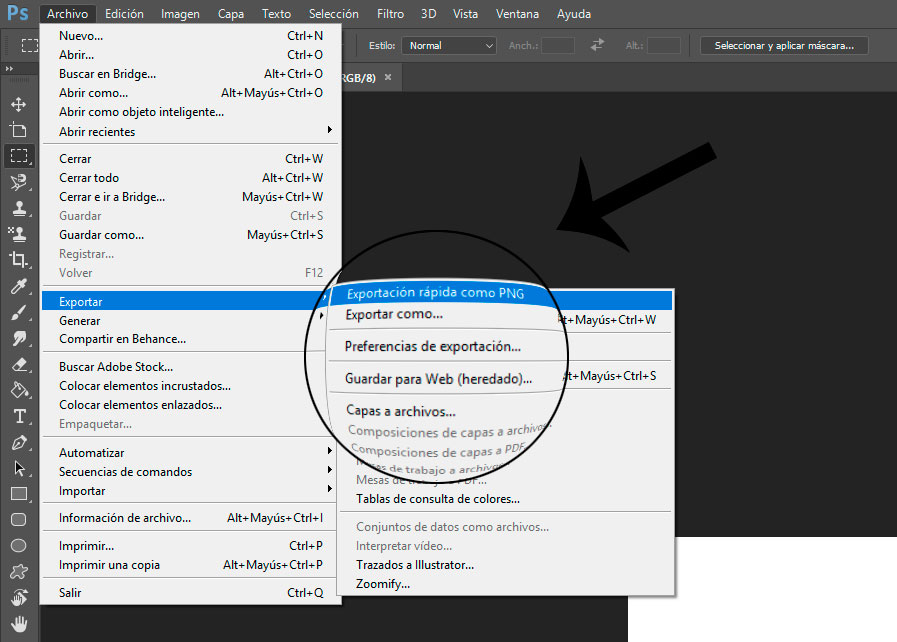
- Archivos > Exportar> Exportar rápido como PNG: para exportar rápidamente artboards.

Opción en Photoshop para exportar rápido como PNG.
04. Crea plantillas de documentos
Con un documento nuevo abre Vista> Nueva composición de guías. En la pestaña que aparece puedes rellenar guías verticales y horizontales y aplicar esa plantilla a artboards.
05. Reutiliza formas customizadas
Si utilizas mucho algunas formas en particular, puedes guardarlas y reusarlas cuando sea preciso. Dibuja la forma, selecciona la flecha negra de selección de trazado, click derecho y definir forma personalizada. Así podrás buscarla las veces que quieras.
06. Selecciona usando atajos
- Con la herramienta mover selecciona 'Auto seleccionar capa'. Esto facilita el hacer click en contenido en un artboard y seleccionar capa.
- O alternativamente deja Auto Seleccionar off, y dale a cmd + click para activarlo.
- Con la herramienta mover y Auto Seleccionar on, pincha shift + click.
- En un artboard puedes autoseleccionar objetos individuales utilizando la herramienta mover. Con la capa seleccionada, da click derecho en el contenido y elige el grupo de padres.
- Si no hay muchas capas, estira a través del contenido para seleccionar más de una a la vez.
07. Aborda el dibujo vectorial
Si necesitaras crear un dibujo vectorial, estos son algunos tips:
- Estira una forma mientras dibujas, presiona la barra espaciadora, estira la forma, suelta la barra y sigue dibujando.
- Para dibujar desde el centro, presiona alt mientras dibujas.
- Para constreñir las proporciones, presiona shift mientras dibujas.
- Si no quieres que las tomas se abran hasta los bordes del artboard puedes activar y desactivar Snap Bounds.
- Antes de dibujar asegúrate que Snap Vector Tools y Transformar a Plantilla 'está seleccionado' (Preferencias > Herramientas, o Editar > Preferencias > Herramientas).
08. Formateo de copiar forma
Para ahorrar tiempo puedes formatear copia de una forma a otra. En el panel capas, click derecho en una capa de forma y elige 'Copiar atributos de forma'. Después selecciona más de una capa o grupo de capas, click derecho y 'Pegar atributos de forma'. También se puede seleccionar una forma con la herramienta selección de trazado, click en la forma, y elige copia llenar o copia complete stroke.
09. Guarda activos en las librerías
Puedes guardar todo tipo de activos como gráficos en la nube, que luego puedes aplicar en distintos proyectos. Así, puedes compartir elementos comunes como cabeceras.
10. Enlaza objetos inteligentes
Esto permite poner un archivo de origen a través de PSD para una edición no destructiva, lo que puede favorecer y facilitar el trabajo y normalmente ahorrar tamaño del archivo. Si escalas el diseño o exportas usando métodos 'Archivo > Exportar > Exportar como', puedes cambiar las medidas.
11. Guarda estilos de capa
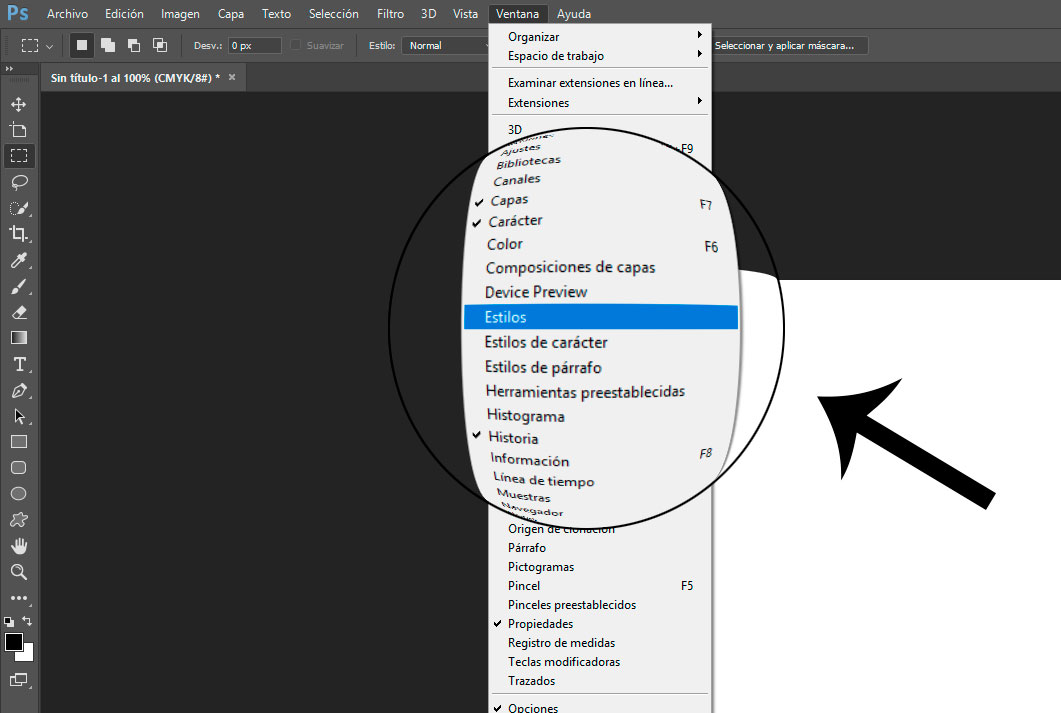
Usamos estilos de capa para añadir estilos no destructivos como sombras, gradientes y trazos. Puedes guardarlos y reusarlos después. Aplica estilos a una capa o grupo, selecciona 'Ventana > Estilo' y a partir de ahí crear estilo nuevo. Dale un nombre al estilo, ajusta las preferencias y guárdalo.

Photoshop también permite crear estilos y guardarlos como plantilla.
12. Capas de filtros
Hacer uso de filtros es una buena forma de centrarse en capas específicas.
13. En el panel de capas puedes copiar CSS que genera Photoshop.
Con contenido de capa, puedes usar este código en tu proceso de desarrollo. Ve a capas, selecciona una o varias, click derecho y elige contenido Copy CSS.
14. Exportar recursos
Exportar recursos para usar en el desarrollo. Formas rápidas de exportar:
- Para exportar artboards, como PNG, elige 'File > Exportar > Exportar a PNG rápido'. O 'Archivo > Exportar > Exportar como'.
- Si quieres exportar rápido, pero en un formato diferente a PNG. 'Preferencias > Exportar' y en la ventana abierta editar los valores necesarios
- Exportar lo que sea como PNG, seleccionar panel de capas, click derecho y exportar rápido como PNG.
15. Vista previa en un dispositivo
En el panel de vista previa de dispositivo puedes conectar múltiples dispositivos iOS a Photoshop usando USB o Wi-Fi.


Comentarios