Las visualizaciones deben aprovechar la cognición humana, y utilizar la longitud y la posición 2D para comunicar información cuantitativa rápidamente.
Los dashboards o cuadros de mando son una herramienta común utilizada en aplicaciones web, intranets y otros contextos de inteligencia de negocios para mostrar información actualizada periódicamente que los usuarios deben controlar con frecuencia.
Definición: Los cuadros de mando son recopilaciones de visualizaciones de datos, presentados en una vista de una sola página que muestran la información de un solo vistazo y sobre la que los usuarios pueden actuar con rapidez.
El término “cuadro de mando o tablero de control” es una metáfora de un salpicadero de un coche, proporciona información esencial que el conductor puede absorber rápidamente, sin tener que pensar. Por lo tanto, los cuadros de mando no pretenden ser una vista amplia de datos complejos: su objetivo no es facilitar la exploración. En cambio, proporcionan información que puede ser consumida rápidamente, con un mínimo de interacción o de procesamiento cognitivo. Los usuarios pueden mirar el tablero de instrumentos y de inmediato ver respuestas a preguntas como: “¿Voy con exceso de velocidad?” y “¿Estoy a punto de quedarme sin gasolina?” (En el caso de un salpicadero de un coche real), o “¿están subiendo las ventas?” y “¿ha traído el último newsletter tanto tráfico como los newsletter recientes?” (en el caso de un panel de datos).
Los paneles son distintos de los portales, que ofrecen una combinación de recursos, información, herramientas o el acceso a las aplicaciones basadas en la Web, que son una puerta de entrada de un solo punto para una variedad de tareas. Los cuadros de mando se centran en una sola tarea: transmitir la información esencial.
Los cuadros de mando operacionales frente a los tableros de instrumentos analíticos
Los tableros de datos en general presentan dos formatos:
• Cuadros de mando operacionales: tienen como objetivo difundir información crítica rápidamente a los usuarios, ya que se dedican a tareas sensibles al tiempo.
• Tableros de instrumentos analíticos: proporcionan al usuario la información en un solo vistazo y se utiliza para el análisis y la toma de decisiones, pero no tienen el mismo nivel de sensibilidad al tiempo como los cuadros de mando operacionales.

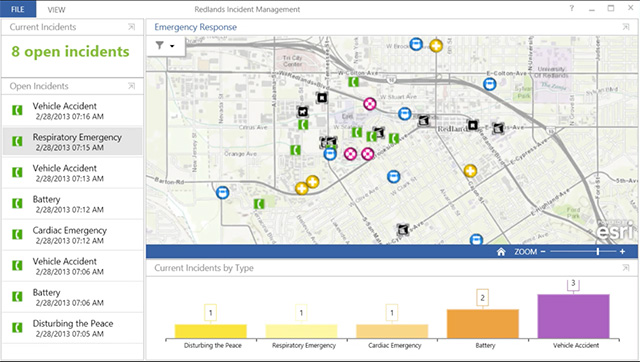
Un panel de control operativo en ArcGIS muestra los Servicios de gestión de las emergencias en un entorno urbano. Esta información permite a los gestores de las emergencias ver el estado de los incidentes y los equipos de respuesta. El uso de un gráfico de barras para indicar los tipos de incidentes ayuda a los gestores a mantener un registro rápido de los tipos de servicios de emergencia necesarios (policía, bomberos, ambulancias).
Existen cuadros de mando operativos que proporcionan información de forma rápida a los usuarios que están tomando decisiones inmediatas y que llevan a cabo tareas sensibles al tiempo, tales como la disponibilidad del servidor de supervisión, los signos vitales del paciente durante la cirugía, las llamadas de servicio al cliente, o el tráfico aéreo. Los cuadros de mando operacionales típicos presentan datos que se actualizan y cambian continuamente. Aunque no todos los cuadros de mando operacionales se utilizan en entornos de consecuencias graves, como hospitales y gestión de emergencias, todos ellos necesitan presentar los datos de forma rápida a los usuarios para ayudar a identificar las desviaciones inaceptables en los parámetros o visualizar los recursos disponibles.
A diferencia de los cuadros de mando operacionales, que están destinados a apoyar la toma de decisiones en tiempo sensible y la acción inmediata, los cuadros de mando analíticos ayudan a los usuarios a identificar la necesidad de una mayor reflexión, investigación, desarrollo o análisis. Un tablero de control de ventas (que suele ser una instancia de un tablero de instrumentos de análisis) que se actualiza una vez al día no mostrará la información que requiera una intervención de emergencia inmediata por parte de un gerente de ventas, sino que mantendrá al gestor de cuentas a salvo de la fluctuación de los datos de las ventas, y más tarde le demandará un análisis reflexivo.
Al igual que los cuadros de mando operacionales, los tableros de instrumentos analíticos también requieren una vista de una sola pantalla en un solo vistazo de los datos que supervisan, y deben comunicar rápidamente la información importante para el usuario.
Procesamiento Preatentivo y Representación Cuantitativa
Con el fin de hacer que sea más fácil para los usuarios entender rápidamente las relaciones entre los datos, es muy útil aprovechar las propiedades de la percepción visual humana. Hay una variedad de atributos visuales que la gente percibe muy rápidamente, sin comprometer totalmente su atención, en un proceso conocido como procesamiento preatentivo. Por ejemplo, en una pantalla que contiene muchas líneas del mismo tamaño, la línea que sea más larga se “muestra”, sin que el usuario tenga que participar en una búsqueda visual para localizarla. Además de la longitud, otras características preatentivas incluyen la zona, el ángulo, la posición 2D, y el color.

Incluso sin dedicar totalmente la atención al diagrama, es fácil saber rápidamente qué línea es la más larga debido al procesamiento preatentivo eficaz y preciso de la longitud.
A pesar de que todas las características del procesamiento preatentivo destacan, no todas ellas son iguales. Con algunas, la gente simplemente percibe una diferencia sin ser capaz de determinar exactamente el tamaño de la diferencia: por ejemplo, aunque podemos notar sin esfuerzo un gran rectángulo en una pantalla que contiene muchos pequeños rectángulos, no somos buenos al juzgar cuánto de más grande es en comparación con los demás.
Por el contrario, somos muy hábiles para estimar cómo se comparan las longitudes, y también podemos estimar con exactitud la posición en un espacio 2D. Este hecho hace que estos dos atributos preatentivos sean ideales para la representación cuantitativa; las tablas y los gráficos que aprovechen estas características serán generalmente fáciles de entender.

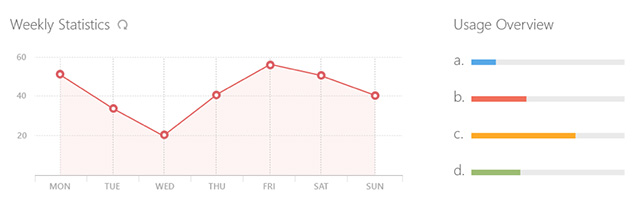
Este ejemplo de dashboard (de TheDesignWork) muestra un gráfico de líneas a la izquierda y un gráfico de barras a la derecha. Los gráficos de líneas aprovechan el hecho de que las personas procesan la posición 2D preatentivamente. En el gráfico de ejemplo es muy fácil ver que hay un descenso en los datos que se produce el miércoles. El gráfico de barras a la derecha expresa una sola variable cuantitativa utilizando la longitud, otra característica preatentiva que permite a las personas visualizar con rapidez y precisión cualquier punto de datos destacado y entender las relaciones cuantitativas entre los datos. Por lo tanto, es fácil ver de inmediato que la barra C es mayor que todas los demás, e incluso se puede decir que es casi el doble de tiempo que la segunda barra más larga (B).
Otro atributo preatentivo potente es el color: un punto rojo destaca fácilmente en un conglomerado de puntos azules. Sin embargo, a diferencia de la longitud, la gente no percibe los diferentes colores como miembros de un orden en particular, por lo que el color no se debe utilizar para comunicar información acerca de valores cuantitativos o magnitudes. (Además, hasta el 4,5% de la población general sufre de algún tipo de daltonismo; también notable es el hecho de que muchos más hombres sufren de daltonismo que las mujeres - alrededor del 8% frente al 0,5%. Aunque los números exactos varían según la etnia.
Gráficos lineales vs basados en áreas
Como hemos mencionado anteriormente, la posición 2D y la longitud son los dos atributos preatentivos que puede ser naturalmente mapeados y soportan comparaciones e inferencias de datos rápidas. Por lo tanto, las visualizaciones basadas en ellos serán generalmente eficaces y fáciles de entender.
Los gráficos de barras son un medio fiable de representación de datos cuantitativos: nos permite procesar preatentivamente la longitud de cada barra de manera eficiente, permitiendo una fácil comparación de los valores (especialmente si están clasificadas en un orden ascendente o descendente). Los gráficos que utilizan la posición 2D como los gráficos de dispersión o los gráficos de líneas capitalizan el atributo 2D preatentivo.

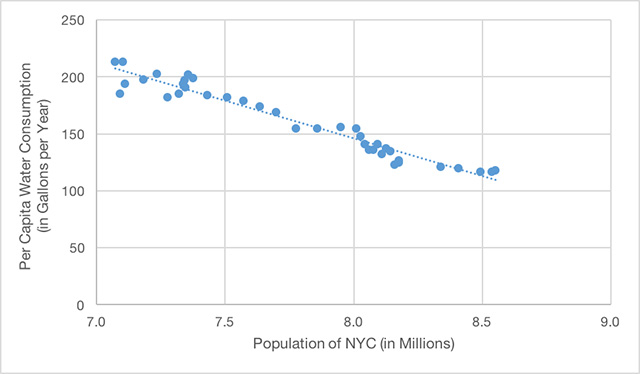
Los diagramas de dispersión son una visualización eficaz para mostrar las relaciones entre las dos variables representadas en los ejes x e y. En este gráfico, debido a la posición 2D es una variable preatentiva, se nota enseguida, los puntos de datos por encima o por debajo a lo largo de cada eje, y también se notan las correlaciones potenciales u otras relaciones entre los datos fácilmente.
Los gráficos circulares y basados en Áreas son difíciles de interpretar rápidamente o con precisión
Los gráficos circulares como los propios gráficos circulares, los medidores y los gráficos de radar no transmiten bien las relaciones cuantitativas entre los datos, ya que se basan en el área y el ángulo para comunicar información cuantitativa. Aunque el área y el ángulo son características preatentivas, es más difícil que la gente diga cuánto más grande es un área en comparación con otra.

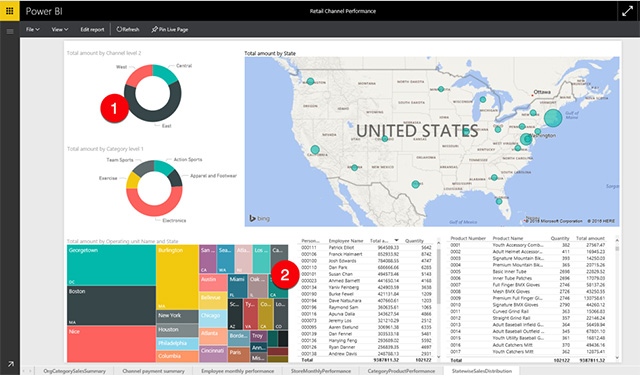
Este dashboard de Microsoft Power BI utiliza (1) los gráficos de anillos y (2) los mapas de árbol para mostrar los datos. Los gráficos de anillos son similares a los gráficos circulares (que utilizan el área y el ángulo para codificar la información cuantitativa), pero son aún menos eficaces por el espacio en blanco en el medio, lo que hace cada área del sector más pequeña y por lo tanto complica aún más la ya difícil tarea de determinar el valor cuantitativo para cada opción en la tabla. El mapa del árbol también utiliza el área para la representación de los importes de ventas relativas a las diferentes ciudades (el área de cada rectángulo denota su valor) pero, por desgracia, la zona es una variable que las personas no interpretan de forma rápida y con exactitud, y por lo tanto un mapa del árbol (en este contexto) no es una forma efectiva de representar datos cuantitativos para la comprensión rápida.
Ya que los gráficos basados en la superficie no son muy eficientes como medio de comparación de cantidades, los gráficos circulares y los mapas de árboles no se recomiendan como visualizaciones de forma rápida para comunicar relaciones cuantitativas complejas entre los elementos de un conjunto de datos. Los gráficos circulares (y sus primos aún menos útiles, los gráficos de anillos) son notoriamente pobres en la mayoría de las tareas de información y comunicación (que no sean simplemente mostrar disparidades abrumadoras en porcentajes, como por ejemplo una única fuente de ingresos que represente la gran mayoría de los beneficios de una compañía), y se deben evitar.
Los mapas de árbol (que muestran un conjunto de datos jerárquicos establecidos como una serie de rectángulos anidados de diferentes tamaños, donde el tamaño de cada rectángulo corresponde a un valor numérico) pueden ser útiles en la representación de un espacio de datos complejo en una visión compacta, cuando hay oportunidad para los usuarios para explorar tranquilamente el conjunto de datos y buscan detalles adicionales. Sin embargo, los diagramas de árbol no son apropiados para tableros de instrumentos simples y viables.
El ángulo comunica mal la información cuantitativa. Los medidores que imitan los medidores analógicos que se encuentran en el salpicadero del coche consumen al mismo tiempo una gran cantidad de espacio precioso en un tablero de instrumentos y también son más difíciles de interpretar que las gráficas lineales.

El Klipfolio dashboard utiliza un medidor radial (1) para mostrar el valor de una métrica particular dentro de un rango. Sin embargo, las visualizaciones circulares requieren una gran cantidad de espacio para comunicar poca información, y se basan en el ángulo (que es relativamente pobre para comunicar información de manera preatentiva) como el principal medio de comunicación de los datos clave. Justo debajo, este mismo panel de control utiliza los significativamente mejores gráficos lineales (2) para comunicar información similar (datos cuantitativos a lo largo de un intervalo, con un valor objetivo identificado). Todas estas tablas no muestran el rango total de la escala, sin embargo.
Los gráficos en 3D
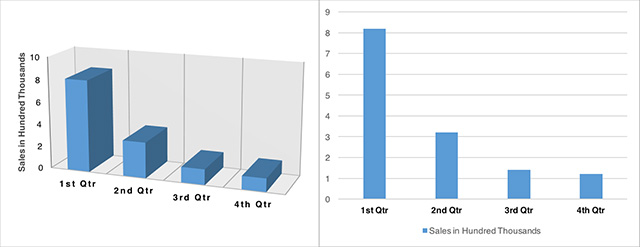
Realizar una gráfica de 2 variables en 3D se hace a menudo para mejorar la estética, pero hará que el gráfico sea mucho más difícil de interpretar con rapidez y precisión, ya que distorsiona las formas y la alineación de las características visuales que muestran los datos. Mientras que los gráficos basados en áreas (tales como los gráficos circulares y los mapas de árboles) son más susceptibles a los efectos distorsionadores de visualizaciones en 3D, los gráficos de barras 3D también son más difíciles de interpretar correctamente que sus contrapartes en 2D, ya que pueden hacer que sea mucho más difícil ver qué valor representa de la parte superior de una barra y cómo se alinea con las líneas de división.

Una representación 3D de un gráfico distorsiona y sesga las formas que representan los datos, por lo que es más difícil de descifrar los valores cuantitativos (y las relaciones relativas entre los datos específicos). En una visualización en 3D se hace mucho más difícil determinar cuál es la barra más corta, a pesar de que la longitud es una variable preatentiva muy eficiente cuando se presenta en 2D. Por ejemplo, la determinación de la relación específica entre la 3ª y 4ª barra en el gráfico 3D anterior es mucho más difícil que en la versión 2D de los mismos datos.

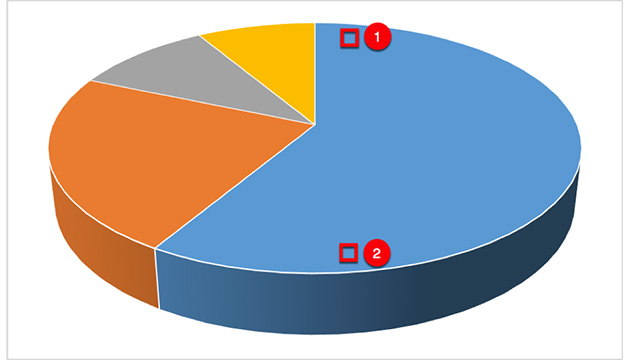
En una representación 3D de un gráfico circular, el área está distorsionada. Con el fin de crear una perspectiva 3D, la parte inferior de la tabla se inclina “cerca” del espectador (y por lo tanto más grande de lo que sería en una representación 2D), y la parte superior del gráfico se inclina “lejos” del espectador ( y por lo tanto más pequeño) para mostrar perspectiva. Cada centímetro cuadrado “está más lejos” desde el punto de vista del espectador (1) y por lo tanto, representa más parte de la zona (y por tanto sus datos porcentuales) que un centímetro cuadrado equivalente al que está “al frente” en el espacio 3D (2).
En un gráfico de sectores (que utiliza el área para mostrar el porcentaje), la visualización es por lo tanto sesgada y falsifica potencialmente los datos. Teniendo en cuenta que las visualizaciones basadas en áreas ya son buenas para transportar relaciones cuantitativas, esta representación 3D hace que el trabajo del usuario sea mucho más difícil.
Utilizar el color, la forma, y los grupos para mostrar Categorías
Mientras que el color y la forma son señales preatentivas que no comunican fácilmente las relaciones cuantitativas, pueden ser utilizados para transmitir información categórica - es decir, qué elementos de una visualización van juntos. (De acuerdo con el principio de la psicología Gestalt de la similitud, los artículos que tienen forma o color similares generalmente se perciben como relacionados). Por otra parte, la proximidad espacial también puede indicar agrupación semántica.
Debido a la prevalencia de las personas a la alteración de la visión del color, las propiedades de color, como matiz o saturación son útiles como una señal de agrupación secundaria, y no como la principal forma de mostrar los grupos o categorías. La forma o la clara agrupación visual son las señales más fiables para la relación, y el uso de las propiedades del color puede ayudar a reforzar esas relaciones. El color puede añadir peso visual a las relaciones, pero, en la mayoría de los casos, sólo debe utilizarse para reforzar la información que ya se comunica de una manera diferente (como el uso de la proximidad o las formas similares), ya que la combinación de color y forma juntos hacen que sea una la señal más evidente que si van por separado.

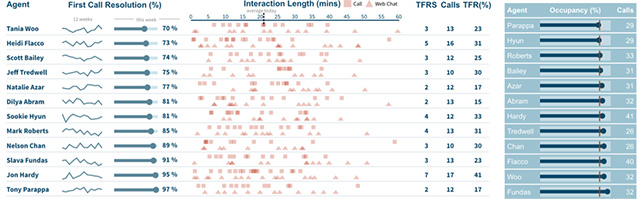
El Dundas call-center dashboard utiliza la forma y los bordes para indicar diferentes categorías de datos (la forma distingue llamadas de chat en la web, y los bordes separan diferentes agentes de centros de llamadas. Mientras que la intensidad del color se utiliza en la sección de Longitud de la Interacción del panel de control para indicar la superposición de eventos, este atributo transmite información de importancia secundaria.
Conclusión
Los tableros de datos están destinados a comunicar rápidamente la información importante sin necesidad de grandes cantidades de tiempo o recursos cognitivos para interpretarlos. Como resultado, la codificación de la información más importante en los gráficos permite a los usuarios percibir las relaciones críticas entre los datos antes incluso de que presten toda la atención sobre la visualización.

Comentarios