Las imágenes grandes son visualmente muy atractivas, pero pueden dañar la experiencia general del usuario si no se priorizan adecuadamente.
Como dice el refrán, una imagen vale más que mil palabras. Somos criaturas visuales, y las imágenes pueden ser una poderosa manera de captar la atención de los usuarios y comunicar tu mensaje. Como las redes y los dispositivos son cada vez más capaces de mostrar imágenes de gran tamaño, cada vez más páginas web están utilizando grandes imágenes muy llamativas. Además muchas veces no se deciden por una sola imagen con lo que recurren a mostrar varias mediante un carrusel.
La justificación para aplicar este enfoque es que las imágenes tienen una capacidad única para inspirar y enganchar a los usuarios. Los sitios web pueden provocar respuestas viscerales positivas de las personas mediante la visualización de imágenes estéticamente agradables - hermosos paisajes, productos elegantes, o personas atractivas.
Sin embargo esta apelación a lo visceral no es el único requisito para una buena experiencia de usuario. Los sitios web también tienen que mostrar el contenido y ofrecer la funcionalidad orientada a los usuarios.
Una buena imagen de fondo es muy atractivo y cautivador, pero dedicar tanta atención a un único elemento de diseño necesariamente significa que los usuarios son menos propensos a fijarse en otros elementos - algunos de los cuales pueden servir a objetivos más importantes.
¿Cuándo utilizar una imagen centrada se convierte en el diseño adecuado?
Decidir qué método es el mejor para tu sitio web es una cuestión de priorización . En la mayoría de los casos una página web tiene múltiples objetivos y múltiples audiencias. Llamar la atención de la gente con imágenes atractivas ciertamente tiene valor, pero tiene el precio de permitir que otros elementos de la misma sean más difíciles de ver y usar.
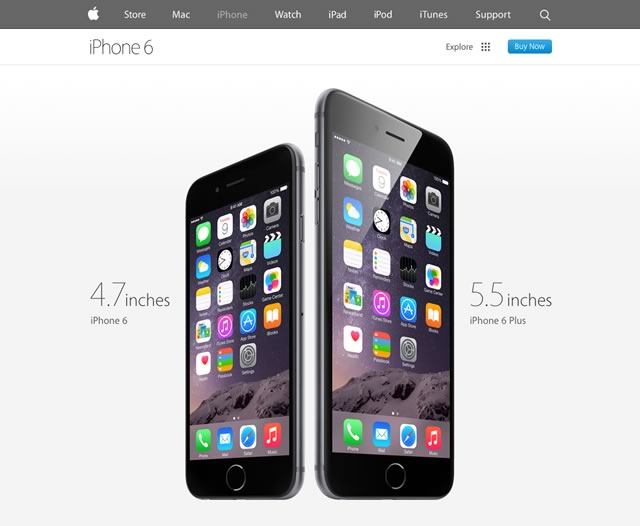
Por ejemplo la página de inicio de Apple cuenta con una sola imagen de gran tamaño como el punto focal de la pantalla - pero esta imagen muestra realmente sus productos más novedosos, y está coronada por una potente barra de navegación que proporciona acceso a todas las áreas del sitio. La imagen también proporciona información útil para el usuario, mostrando en este caso claramente los tamaños relativos de los dos nuevos modelos de teléfono.

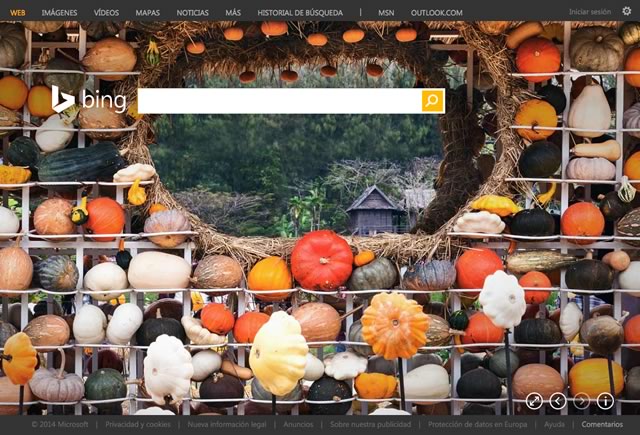
La página de inicio para el motor de búsqueda de Microsoft, Bing, es otro ejemplo de enfoque extremo en las imágenes, con sus escenarios siempre cambiantes. Sin embargo, un sitio dedicado enteramente a la búsqueda tiene unas restricciones de diseño muy diferentes frente a la mayoría de los sitios web. La prioridad principal de esta página es mostrar a la gente el cuadro de búsqueda, y hay muy poca necesidad de que el diseño muestre otros elementos. Esta página funciona porque el enorme cuadro de búsqueda blanco destaca claramente de la imagen de fondo.

Un enfoque equilibrado funciona mejor para la mayoría de sitios
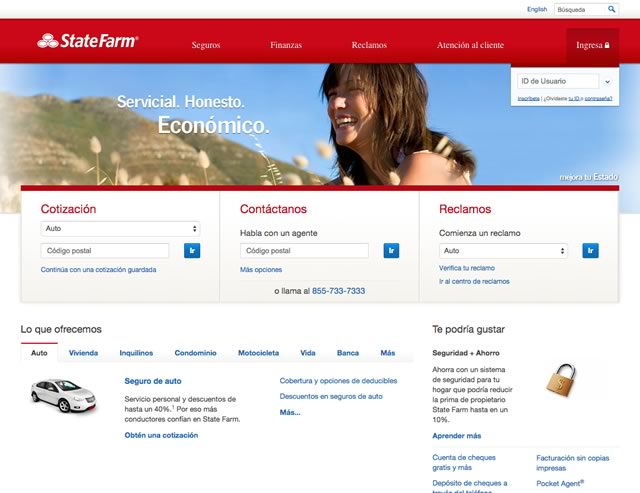
La mayoría de los sitios funcionan mejor con un enfoque equilibrado: imágenes que apoyan la marca, sin ocultar otro contenido importante. Por ejemplo, la página de inicio StateFarm presenta una gran imagen que representa el servicio honesto y económico, una parte fundamental de su negocio. Pero esta imagen se equilibra con fuertes elementos de navegación y puntos de partida para las tareas comunes que incluyen iniciar la sesión, solicitar una cotización, y la gestión de las reclamaciones de seguros.

Cómo asegurarte de que utilizas las imágenes apropiadamente:
Sigue estos pasos para asegurarte de que tienes el equilibrio adecuado de los diferentes elementos:
- Identifica y prioriza los objetivos de la página, tanto los objetivos del usuario como los objetivos de negocio. ¿es la página ante todo un vehículo de marketing para construir su marca. ¿O la mayoría de los visitantes ya están familiarizados con tu empresa y ahora necesitan contenido o funcionalidades específicas?
- Define cómo cada elemento de diseño se refiere a los objetivos de la página. Las imágenes son generalmente decorativas y apoyan los objetivos de branding. La navegación y la búsqueda estructurada se relacionan con las tareas específicas de los usuarios.
- Asigna el peso visual basándote en los objetivos. Si un elemento de diseño es compatible con una meta de alta prioridad, éste debe tener más énfasis visual; por el contrario, los elementos de diseño relacionados con objetivos secundarios deben tener menos énfasis.
- Selecciona las imágenes que tienen una fuerte relación con los objetivos de la marca. Recuerda, el propósito de tu sitio no es sólo mostrar las imágenes (a menos que seas Flickr ). En cambio, las imágenes que selecciones deben exhibir el propósito de tu sitio.
- Elige imágenes llamativas que capturen la atención . Una vez que hayas identificado los objetivos de tus imágenes y su importancia relativa frente a otros elementos de diseño, y que hayas determinado qué tipos de imágenes se relacionan con estos objetivos - sólo entonces debes centrarte en la selección de las imágenes.
- Sé selectivo a la hora de elegir la tendencia del momento cuando actualices tu sitio web. Para muchos proyectos de rediseño, el que el sitio web se vea “moderno" es un objetivo importante. Pero hay muchas maneras de lograr este objetivo. Tipografía, diseño, marca y colores, sólo por nombrar unas pocas, todas se pueden utilizar con eficacia para crear una página web moderna, sin dejar de prestar la importancia adecuada a las funcionalidades principales del sitio.

Comentarios