Para la obtención de unos resultados aceptables en cualquier estrategia de posicionamiento orgánico existen varias tareas imprescindibles, conocidas por cualquier webmaster que trabaje mínimamente el SEO. Pero, ¿qué hacer cuando estas medidas no son suficientes?
¿Qué se hace cuando se han creado los archivos sitemap y robots.txt, se han optimizado las URL y las etiquetas meta y establecido la versión móvil, pero el tráfico todavía no fluye?
En este artículo puedes consultar cinco trucos rápidos y fáciles para desarrolladores que te ayudarán a dar un salto en el SEO y posicionar sitios web en los resultados de búsqueda.
AMP para la Mobile Friendliness
Se ha hablado mucho de la importancia de las búsquedas en dispositivos móviles y cómo optimizar los sitios web para esos usuarios. La medida de la optimización móvil de un sitio web se conoce como mobile friendliness. Ésta se compone de dos características principales:
- La experiencia del usuario - ¿Es fácil para los usuarios navegar por el sitio y completar una acción? ¿Está diseñado para pantallas táctiles?
- Velocidad - Factor fundamental en la usabilidad general de un sitio, la velocidad es exponencialmente más importante para el SEO en móviles. Los usuarios de dispositivos móviles esperan que los sitios carguen en tan sólo unos segundos.
Pero hay una manera de facilitar la amabilidad móvil (mobile friendliness) de tu sitio web: Accelerated Mobile Pages.
El proyecto AMP de Google es un conjunto de especificaciones diseñadas para crear páginas para dispositivos móviles fáciles de utilizar y navegar y aparentemente se cargan al instante.
AMP se compone de tres partes que trabajan juntas:
- HTML: Básicamente HTML normal con propiedades personalizadas para las imágenes, los vídeos y los frames; así como funciones técnicas restringidas definidas por las especificaciones open source.
- AMP JavaScript Library: La biblioteca AMP JS gestiona la carga de recursos de la página, garantizando que los recursos de terceros no bloquean la carga de la página.
- Google AMP caché: Una red de distribución de contenidos dedicada que obtiene, almacena y sirve páginas AMP válidas y recursos desde el origen.
El uso de las especificaciones del proyecto Accelerated Mobile Pages es como tomar un atajo para el mobile friendliness. Todo el proyecto está diseñado para ayudar a que las páginas sean mobile friendliness:
- Experiencia de usuario: Como AMP JS carga los elementos de la página de forma asíncrona, se garantiza que el contenido de la cabecera aparezca antes que cualquier otra cosa. Además esto requiere determinar ciertas partes del aspecto de la página, por lo que el navegador sabe con antelación cómo se verá la página antes de que comience la visualizarse. Los usuarios ya no están por lo tanto sometidos a páginas cuyo contenido se va ordenando y desordenando mientras se carga.
- Velocidad de la página: Hay una razón AMP por la que el término “aceleradas” forma parte del nombre. Según Google, los tiempos de carga de las páginas AMP son hasta un 85% menores que en las otras páginas.
Search Entity Optimization
Durante los últimos años Google ha ido incorporando la tecnología de web semántica en sus resultados de búsqueda. Estas tecnologías semánticas se basan en lo que se conoce como “entidades”. Las entidades son, como seguramente puedes adivinar, personas, lugares y cosas. ¿Cómo los sustantivos básicos ayudarán a favorecer el SEO de tu sitio?
A través de la belleza de la web semántica y el Google’s Knowledge Graph.
Uno de los ejemplos más evidentes de las capacidades de la búsqueda semántica de Google es ver el Google’s Knowledge Graph en acción.

Usando el marcado de datos estructurados como JSON-LD, RDF / XML u otros formatos RDF, puedes optimizar la entidad de tu marca para sacar el máximo provecho de la entrada en el gráfico de conocimiento (Knowledge Graph). Utiliza una herramienta como la herramienta de metadatos WooRank para señalar a Google tus perfiles en redes sociales y blog. Solo tienes que introducir las URLs de los perfiles en la herramienta y luego copiar el marcado en tu sitio.
La optimización de entidades es de vital importancia para las empresas locales, o las grandes empresas con ubicaciones locales.
La web semántica es muy importante para las empresas locales por lo que necesitas aprovechar sus capacidades. Eso significa que si realizas la optimización de tus entidades para estructurar los datos importantes en los resultados locales de Google, funcionará:

Utiliza el marcado semántico con el LocalBusiness schema para añadir contexto a la información sobre tu negocio:
- Horarios
- Dirección
- Número de teléfono
- Tipos de pago aceptados
- Rango de precios
- Calificaciones
No te desanimes si no ves un aumento inmediato en el tráfico a tu sitio web. Como ocurre a menudo el caso con la SEO semántica, la optimización de entidad se trata de colocar la información más importante, lo más rápido posible, frente a los usuarios. Incluso si no visitan tu sitio web, el SEO Local mejora las visitas y compras en la tienda, incluso sin aumentar el tráfico web.
Cambiar a HTTPS
Hacer que tu sitio sea más seguro es una buena idea para ti y tus usuarios, y por lo tanto es una buena idea obtener un certificado SSL. Además, no utilizar HTTPS también está causando que tu sitio web a pierda posiciones en los resultados de búsqueda. Cambiar a URLs HTTPS es un truco SEO relativamente simple y sencillo.
Incluso si has comprado recientemente un certificado SSL y migrado a una dirección URL HTTPS, todavía es posible que tengas algunas lagunas en la seguridad. Incluso si tu dominio está alojado en una URL segura, si la página tiene partes que no lo son a Google no le va a gustar.
El primer paso consiste en rastrear tu sitio web para encontrar todas las URL, a la vez seguras y no. Puedes utilizar un rastreador tradicional, como Screaming Frog, para compilar una lista de cada URL y permitir encontrar todos los activos no HTTPS.
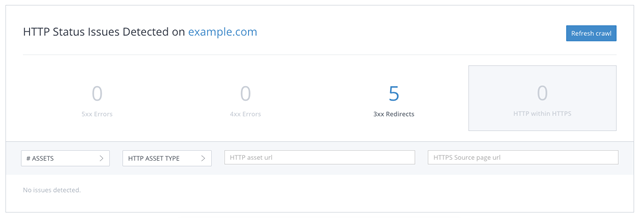
O bien, utilizar Site Crawl de WooRank como herramienta para encontrar cada instancia de páginas HTTPS que alojen assets en las direcciones URL HTTP. Estos assets o activos incluyen:
- imágenes
- archivos CSS
- vídeos
- Scripts
- Frames

Después de que hayas arreglado tus páginas HTTPS con activos HTTP, todavía tienes algunas cosas que ver:
- Robots.txt: Desde que Google ve las URLs HTTP y HTTPS como sitios separados, utilizar URLs no seguras en el archivo robots.txt significa que el propio archivo robots.txt no será tan eficaz.
- Sitemap: Utilizar URLs no HTTPS en tu sitemap podría causar que Google rastree e indexe las URLs no seguras, lo cual es lo contrario de lo que deseas.
- Etiquetas Canónicas: utilizar la forma incorrecta de la URL para tu etiqueta canónica boicotea el propósito de la etiqueta canónica. Una vez hayas actualizado el sitemap y el archivo robots.txt, vuelve a rastrear tu sitio web con Site Crawl. Todas las etiquetas canónicas sin URLs HTTPS se mostrarán en la sección canónica como desfases canónicas.
Optimizar las imágenes
Tamaño de la imagen
Utilizar imágenes y vídeos en tu sitio web es bueno, mejora enormemente la experiencia del usuario mediante la ruptura del texto y hace el contenido más consumible. También puedes utilizarlos para mejorar el SEO de tu sitio web.
El primer truco SEO a la hora de optimizar tus imágenes es el tamaño de la imagen. Las imágenes grandes son una de las principales causas de la velocidad lenta de una página y de los largos tiempos de espera. Y no es ningún secreto que los seres humanos y Google odian páginas lentas.
Al editar las imágenes, reduce su escala hasta el tamaño de archivo más pequeño posible. Muchos editores de imágenes, como Adobe Photoshop, tienen una opción de “Guardar para la Web” que minimizará automáticamente el tamaño del archivo sin perder calidad en la imagen.
Si no tienes Photoshop, hay algunas herramientas que se pueden utilizar online para ayudar a lidiar con el material extra como los datos EXIF:
También puedes utilizar herramientas como Google’s PageSpeed Insights para encontrar imágenes sin optimizar en tus páginas.
Nombre de archivo y el texto alternativo
El gran desafío en el uso de las imágenes para el SEO ha estado en conseguir indicar a los motores de búsqueda lo que hay en la imagen y la forma en que es relevante para la página. La buena noticia es que hay oportunidades para optimizar las imágenes para las palabras clave correctas:
- Nombre del archivo: Los nombres de archivo son a una imagen lo que las direcciones URL son a las páginas web. Y se deben optimizar igualmente. La mayoría de los proveedores de alojamiento de imágenes usan el nombre de archivo de la imagen al crear su URL, así que esto ayuda y mucho. Al escribir el nombre de tus archivos, intenta ser descriptivo y conciso y no utilices guiones bajos. Evita los nombres de archivo por defecto como “DSC673829.jpg” o “imagen_01.jpg” a menos que sea materialmente imposible.
- Texto alternativo: un texto alternativo es, junto con el nombre de archivo, una de las partes más importantes del SEO de una imagen. Representa el contenido legible para la máquina sobre la imagen, por lo que es la oportunidad de incluir la palabra clave de destino. Como en el nombre de archivo, el texto alternativo debe ser conciso, pero hacerlo demasiado corto será contraproducente. Un buen texto alt de la siguiente imagen sería:

Se vería así:
<img src="audit-alt-text-criteria.jpg” alt=”Alt text criteria in the WooRank SEO audit’/>
Utiliza las palabras clave relevantes para la imagen en concreto, no necesariamente para la página.
Comentarios