La aplicación de imágenes de fondo a los elementos es una de las características más usadas en CSS, y existen muchas propiedades que nos permiten controlar diferentes aspectos de este elemento.
Un elemento puede tener más de una imagen de fondo. Si deseas aplicar más de una imagen de fondo, puedes aportarlas dentro de una lista de valores separada por comas para la propiedad background-image. Esta se utiliza para especificar la posición de la imagen de fondo, y esta propiedad merece un estudio a fondo ya que a causa de sus diferentes valores se obtienen resultados diferentes, algunos de los cuales podrían ser nuevos si no eres un experto en CSS.
Una imagen de fondo se coloca dentro de lo que se llama background positioning area de un elemento. Esta zona de posicionamiento del fondo, como su nombre indica, especifica el área dentro de la cual el fondo estará posicionado, y tiene un sistema de coordenadas utilizado para manejar el posicionamiento.
Antes de indagar en los conceptos de posicionamiento, vamos primero a echar un vistazo rápido al modelo de box CSS y ver cómo afecta el posicionamiento de imágenes de fondo dentro de un elemento.
Las CSS Box Model Areas
Un elemento CSS tiene tres áreas, llamadas box (cajas): la border box, la padding box, y la content box. La primera es el área del elemento que incluye la totalidad de su contenido más el área por debajo de su borde.
La segunda es el área del elemento que excluye la zona de border e incluye el contenido del elemento y el relleno que rodea - especificada mediante la propiedad padding.
La tercera es el área creada para el contenido del elemento, con exclusión de cualquier relleno y borde.
También hay una cuarta zona llamada margin box que incluye el elemento y su margen exterior que se especifica mediante la propiedad margin.
Cuando aplicas un fondo a un elemento – y a sea una imagen o un color plano – lo hace en toda el área de padding del elemento por defecto. (Este comportamiento se puede modificar mediante la propiedad background-origin)
Con el fin de especificar dónde irá exactamente la imagen de fondo, es necesario introducir los valores en un sistema de coordenadas.
Sistema de coordenadas de un elemento
Por defecto, y debido a la naturaleza del modelo de caja de un elemento en CSS, cada elemento tiene un sistema de coordenadas establecido por su altura y anchura. Este sistema de coordenadas se utiliza para posicionar el elemento en relación a otros elementos, y para posicionar los elementos dependientes del elemento con respecto al mismo.
Un elemento HTML tiene un sistema de coordenadas en el CSS. Los elementos SVG, por el contrario, no tienen un sistema de coordenadas porque no se rigen por el concepto del box model.
El origen para el sistema de coordenadas en CSS se encuentra en la esquina superior izquierda del elemento.
La background positioning area se rige por un sistema de coordenadas establecido en esa zona, y se utiliza para posicionar la imagen de fondo. Este sistema de coordenadas también tiene su origen en la esquina superior izquierda de la zona de posicionamiento.
La zona de posicionamiento por defecto es la padding-box, la esquina superior izquierda de la padding-box.
Esto significa que cuando se aplica una imagen de fondo a un elemento, el navegador posiciona la primera y subsiguientes repeticiones de la imagen a partir de la esquina superior izquierda del área padding-box.
Utilizando la propiedad background-position podemos cambiar la posición de la imagen dentro de ese sistema de coordenadas.
Cambiar área de posicionamiento del fondo y el sistema de coordenadas utilizando background-origin
La propiedad background-origin se utiliza para cambiar el origen del sistema de coordenadas utilizado para posicionar la imagen de fondo.
Toma uno de estos tres valores: padding-box (que es el valor por defecto) content-box y border-box.
Dependiendo de la zona de posicionamiento del fondo que elijas, el correspondiente background origin va a cambiar, y también lo hará la posición inicial y predeterminada de la imagen de fondo.
Posicionamiento de imágenes de fondo utilizando background-position
Hemos visto cómo la imagen de fondo se coloca de forma predeterminada en la esquina superior izquierda de la zona de posicionamiento. Esto es debido al hecho de que el valor predeterminado para la propiedad background-position es 0% 0% .
La posición por defecto es un valor porcentual. Puede aplicar el background-position con un valor porcentual o con un valor absoluto, que especifica el desplazamiento de la imagen con respecto a uno de los cuatro bordes de la zona de posicionamiento (arriba, derecha, abajo, izquierda).
Además del porcentaje y absoluto como valores de desplazamiento, existen cinco palabras clave que se pueden utilizar: top, right, bottom, left y center.
Una posición se puede describir mediante la especificación de un valor de desplazamiento (palabra clave, porcentaje, o longitud), dos valores (una combinación de dos de los tres valores posibles), o cuatro valores (una palabra clave y un valor numérico relativo).
background-position: top left;
background-position: 50px 30%;
background-position: top 25%;
background-position: right 10px bottom 20px;
background-position: center center
background-position: 10px 20px;
background-position: 5em 2em;
background-position: 75% 50%;Si proporcionas sólo un valor, el segundo se supone que es center. Si proporcionas dos valores, el primero determina el desplazamiento desde el borde izquierdo - es decir, la posición horizontal - y el segundo es el desplazamiento hacia abajo desde la parte superior es decir, la posición vertical.
background-position: 10% 50%; /* 10% of the width to the right,
and 50% down from the top */
background-position: top; /* equivalent to `top center` */
background-position: 50px; /* equivalent to `50px center` */Puede mezclar y combinar los valores, la combinación de longitudes con porcentajes y / o palabras clave. Ten en cuenta que un par de palabras clave puede ser reordenada mientras que una combinación de palabras clave y la longitud o el porcentaje no. Así center left es válido mientras que 50% left no (debe ser left 50%). Cuando se utiliza una combinación de palabras clave y una longitud o valor de porcentaje, el primer valor siempre corresponde al desplazamiento horizontal y el segundo valor para al vertical.
En realidad, las palabras clave son la abreviatura para valores porcentuales específicos. Por ejemplo: Top es equivalente al 0% de desplazamiento desde el borde superior, bottom es equivalente al 100% de desplazamiento desde la parte superior del borde, left equivale al 0% de desplazamiento desde el borde izquierdo y right es equivalente al 100% de desplazamiento desde el borde izquierdo y center es equivalente al 50% de desplazamiento en cualquier dirección (horizontal o vertical).
Cómo funciona Absolute Position Values
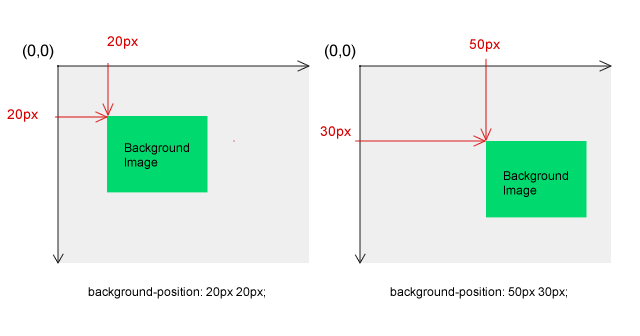
Cuando se especifica una posición en unidades absolutas, la imagen se desplaza de manera que su esquina superior izquierda se posiciona en los desplazamientos especificados en su valor de background-position.
La mejor manera de explicar y entender esto es verlo con estos dos ejemplos de valores de posición de fondo absolutos y la forma en que se interpretan por el navegador para posicionar la imagen de fondo. El elemento en estos dos ejemplos tiene 100 px por 80 px.

La posición absoluta también puede ser negativa, en cuyo caso la imagen se verá posicionada en la dirección opuesta desde el borde.
Cómo funciona Percentage Position Values
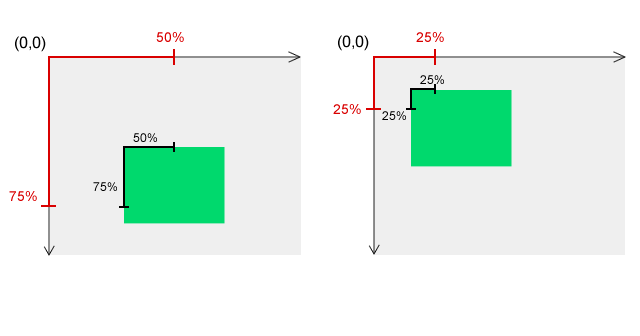
A diferencia del valor de desplazamiento absoluto que indica la distancia a la esquina superior izquierda del elemento para una distancia especificada, un porcentaje X alinea el punto en el porcentaje X% (para horizontal) o hacia abajo (para vertical) de la imagen con el punto X% (para horizontal ) o hacia abajo (para vertical) del contenedor.
Por ejemplo, el valor de porcentaje 0% 0% alineará el punto 0% 0% de la imagen con el punto 0% 0% en sistema de coordenadas de la zona de posicionamiento del fondo. El valor de posición 50% 75% alineará el punto que se encuentra en el 50% en horizontal y 75% en vertical de la imagen, con el punto que se encuentra en el 50% 75% de la zona de posicionamiento de fondo.
Una vez más, un ejemplo visual lo explica mejor.

Y como con los valores absolutos, también se puede especificar el desplazamiento en valores negativos de porcentaje.
El posicionamiento en los dos ejemplos anteriores se hace en relación con los bordes superior e izquierdo. Ahora vamos a ver cómo podemos combinar las palabras clave de alineación junto con los valores de desplazamiento (porcentaje o absoluta) para posicionar las imágenes a través del background positioning área en relación con cualquiera de los cuatro bordes del elemento.
La alineación relativa a cualquier borde
Cuando se combinan las palabras clave ??con los valores numéricos de una sintaxis de cuatro valores, se puede alinear la imagen de fondo con respecto a los bordes derecho e inferior de la zona de posicionamiento.
Para hacerlo, lo que tienes que hacer es especificar el nombre del borde deseado seguido de la cantidad (absoluto o porcentaje) que quieres utilizar.
Por ejemplo:
background-position: top 1em right 3em;
/* positions the background image 1em down
the top edge and 3em left of the right edge */
background-position: right 1em bottom 1em;
/* positions the background image 1em above
the bottom edge and 1em to the left of the right edge */
background-position: left 20px bottom 50px;Si se especifican tres de los cuatro valores, el cuarto valor se supone que es cero.
Es algo a tener en cuenta al utilizar la sintaxis de cuatro valores: cuando se dan tres o cuatro valores, entonces cada porcentaje o longitud deben ir precedidos de una palabra clave que especifique desde qué borde se da el desplazamiento. Por ejemplo, background-position: bottom 10px right 20px representa 10px de desplazamiento vertical hacia arriba desde el borde inferior y 20px hacia la izquierda de desplazamiento horizontal desde el borde derecho. Si se dan tres valores, que no se aportan se supone que son cero. Si se proporcionan dos desplazamientos numéricos y una palabra clave, el valor no es válido y el navegador utiliza el valor predeterminado 0% 0%.
Esto es particularmente útil para cuando se necesita posicionar una imagen a una distancia definida desde los bordes derecho e inferior, lo que hace esta tarea mucho más sencilla que tener que calcular los desplazamientos relativos desde los bordes superior e izquierdo.
Recuerda, puedes aplicar múltiples imágenes de fondo a un elemento. Por cada imagen de fondo (siempre como una lista de imágenes separadas por comas), puedes especificar una posición de fondo correspondiente; múltiples posiciones también se separan por comas.

Comentarios