La selección de un valor preciso mediante un slider es una tarea difícil que requiere buenas habilidades motoras, incluso si el regulador está bien diseñado. Si es importante recoger el valor exacto para el objetivo de la interfaz, es mejor optar por un elemento de interfaz de usuario alternativo.
Los Sliders son a menudo la opción del control de la interfaz de usuario para permitir a los usuarios seleccionar un valor o rango de un conjunto fijo de opciones. Sin embargo, en la práctica, los sliders son difíciles de manipular. Especialmente en las interfaces táctiles, el nivel de control meticuloso necesario para mover un slider a un valor exacto no suele ser realista.
Un slider es un elemento de control que utiliza un mando o palanca que se mueve horizontalmente para controlar una variable, tal como el volumen en una radio o el brillo en una pantalla.
Interacciones imprecisas
En el diseño de una interfaz de usuario usable debemos tener en cuenta el contexto en el que se utilizará la interfaz. Para el diseño de pantallas para móviles, en particular, los usuarios a menudo mantienen su dispositivo con una mano mientras se hacen otras actividades de observación, ver la televisión, caminar, o incluso conducir. En tales circunstancias, puede ser dificultoso tocar y arrastrar un slider a un lugar en particular. Los Sliders están sometidos a la ley de la dirección, que describe el tiempo necesario para transitar a través de un túnel, cuanto más largo y estrecho es el túnel, más tiempo se necesita para atravesarlo. (La ley de dirección también se aplica a los menús y desplegables, y las barras de desplazamiento horizontal.)

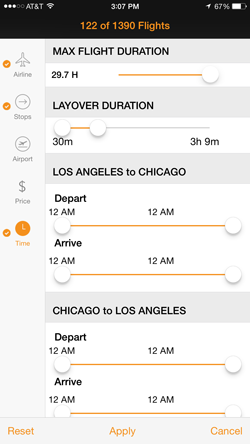
La aplicación Kayak utiliza múltiples cursores para filtrar en función del tiempo de los vuelos. La Salida y Llegada deslizadores sólo permiten valores enteros por hora, pero los Duración usuarios de fuerza deslizadores para seleccionar un valor de hasta el minuto exacto.
Otra consideración importante en el diseño de una interfaz táctil es la accesibilidad de diversos elementos de la UI. Piensa en lo difícil que sería interactuar con un slider para los usuarios con dificultades motoras. ¿Serán capaces de seleccionar un control, ni siquiera cerca de donde quieren? También, los usuarios de más edad tienen menos firme el pulso que los usuarios más jóvenes y tienen dificultades similares para realizar gestos precisos a la hora de manipular pequeños elementos de interfaz de usuario. En estos casos quizás los slider no son la mejor opción.
¿Es necesario un valor exacto?
Forzar la selección a un valor muy específico no es a menudo necesario, ni muy útil para el usuario.
Los Sliders funcionan mejor cuando el valor específico no es importante para el usuario, pero un valor aproximado es lo suficientemente bueno. Por lo tanto, Kayak puede hacerlo correcto utilizando sliders de duración y hora de llegada y salida, porque la mayoría de los usuarios van a estar de acuerdo con una hora de salida como por ejemplo mediodía, y no es tan importante especificar el momento exacto de la salida. Pero cuando el valor exacto es importante, los sliders no es lo más acertado. Por ejemplo, si tienes que indicar números tales como la edad o el peso actual o altura dentro de un formulario, un slider no es apropiado.
La aplicación delectable pide a los usuarios evaluar el vino en una escala 6-10, precisa hasta una décima de punto. No sólo esta escala no muy normal es confusa, sino que seleccionar el valor preciso (9,5 frente a 9,3, por ejemplo) es toda una hazaña. Tal vez se podría argumentar que al usuario no le importa calificar al vino con un 9,3 en lugar de un 9,5, ya que los valores están en el mismo rango. Pero entonces, ¿por qué molestarse con las décimas de calificación y no utilizar una escala de 5 puntos más simple en su lugar?

Izquierda: La aplicación Delectable utiliza un slider para asignar una calificación muy específica para una botella de vino. Derecha: la app de Amazon utiliza la más común y fácil de seleccionar opción de las estrellas.

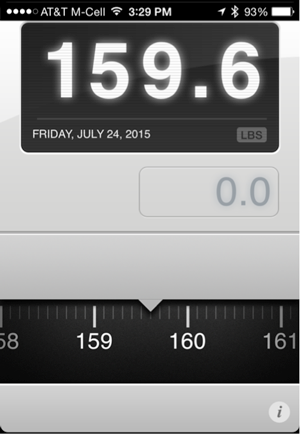
Weightbot, una aplicación de seguimiento del peso, comete un doble error: (1) utiliza un slider (es decir un control impreciso) de algo que debe ser indicado con precisión (peso) y (2) el deslizador se mueve en incrementos muy pequeños.
Piense en el pulgar
En los casos en que el uso de un slider puede ser apropiado, asegúrate de que el diseño visual del elemento no impide su usabilidad. Para las pantallas táctiles, considera el lugar donde el dedo del usuario se colocará en la pantalla, y qué áreas de la pantalla serán cubiertas mientras se manipula el deslizador. Mientras que las etiquetas colocadas directamente debajo del regulador pueden funcionar en los diseños de escritorio utilizados con un cursor del ratón, la misma colocación de las etiquetas no funciona bien para dispositivos móviles y otros diseños de pantalla táctil, porque las etiquetas pueden resultar tapadas por el dedo de los usuarios, mientras que están interactuando con el slider.

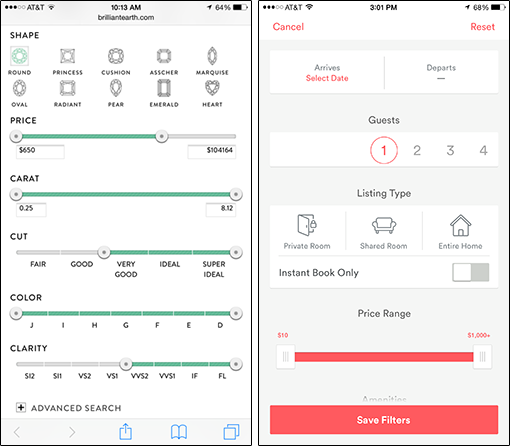
Izquierda: en BrilliantEarth.com se sitúan las etiquetas que describen los incrementos debajo de línea de movimiento del slider, donde quedan ocultadas por el pulgar del usuario durante la interacción. Derecha: AirBnB.com muestra correctamente los valores por encima del elemento de la interfaz de usuario, por lo que quedará visible durante su uso.
Con el fin de seguir siendo visible durante la utilización, las etiquetas que describen el control deslizante o su valor seleccionado actualmente deben aparecer al lado o por encima de los dos pulgares implicados: el pulgar del usuario, y el pulgar del Slider (también conocido como el mando o ascensor).

Comentarios